Теория цвета. Светлые и темные цвета, яркие и мягкие цвета.
Продолжим с теорией цвета.
Сегодня поговорим об оставшихся двух характеристиках цвета:
светлый — насыщенный
яркий — мягкий
Что из себя представляют эти две характеристики, несложно определить, используя любой графический редактор.
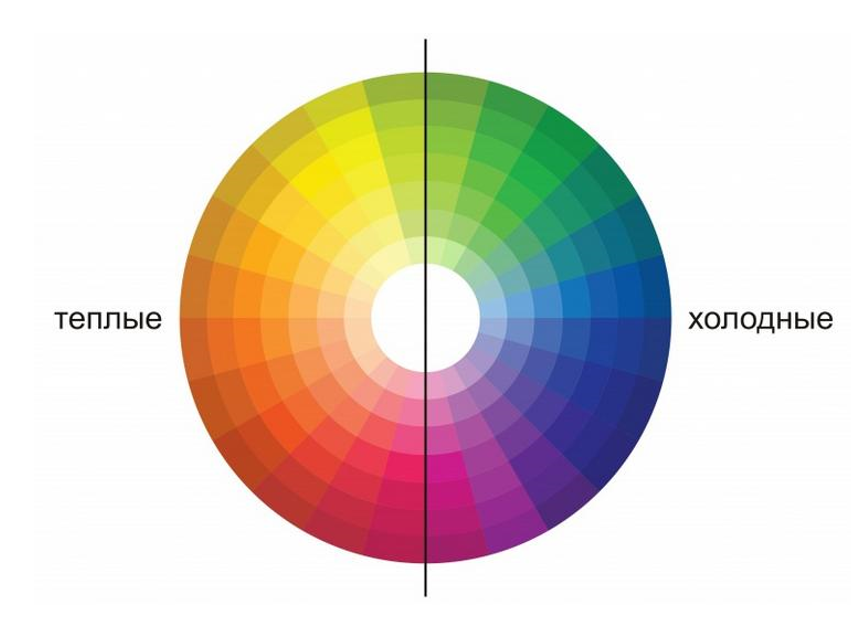
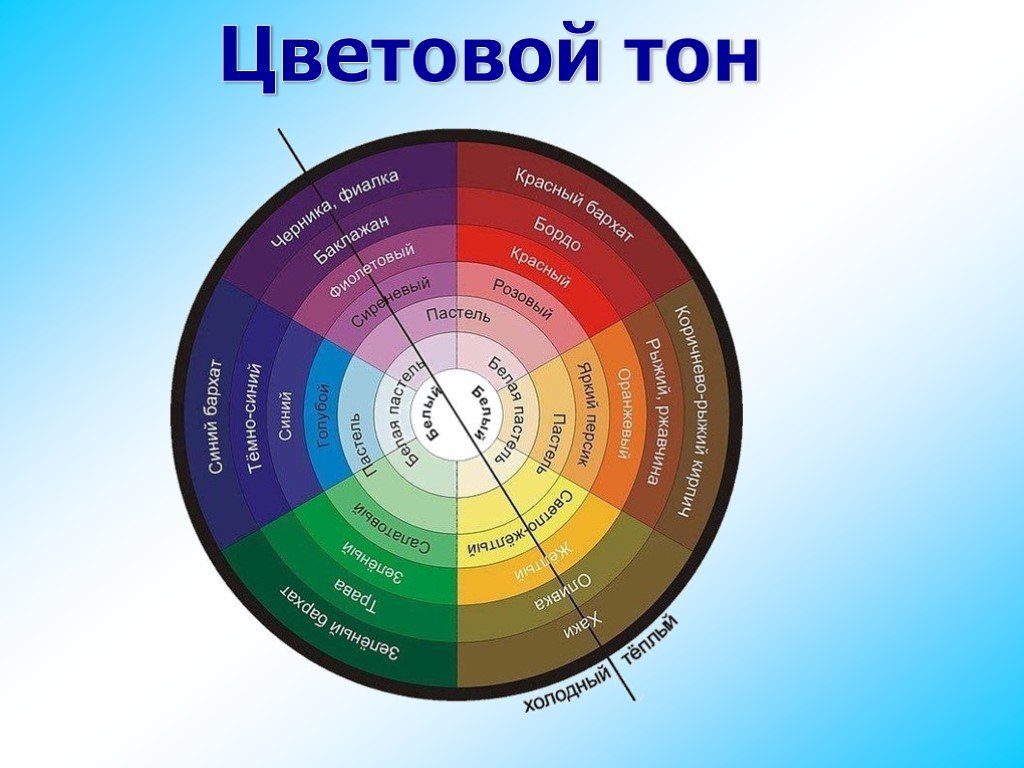
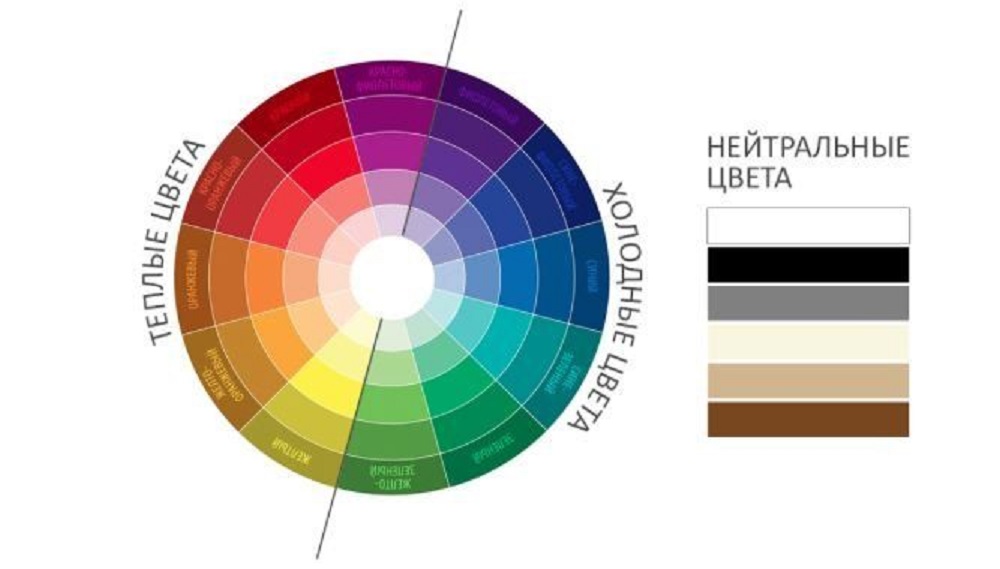
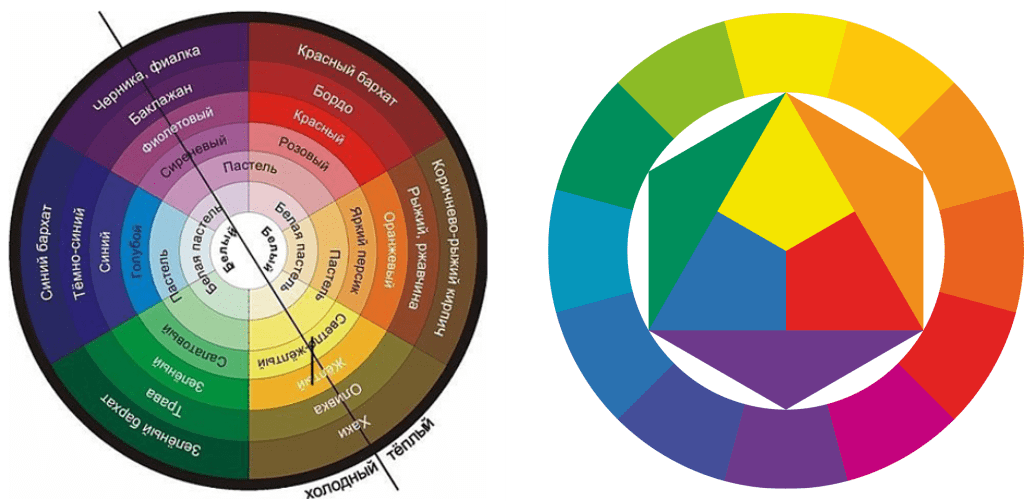
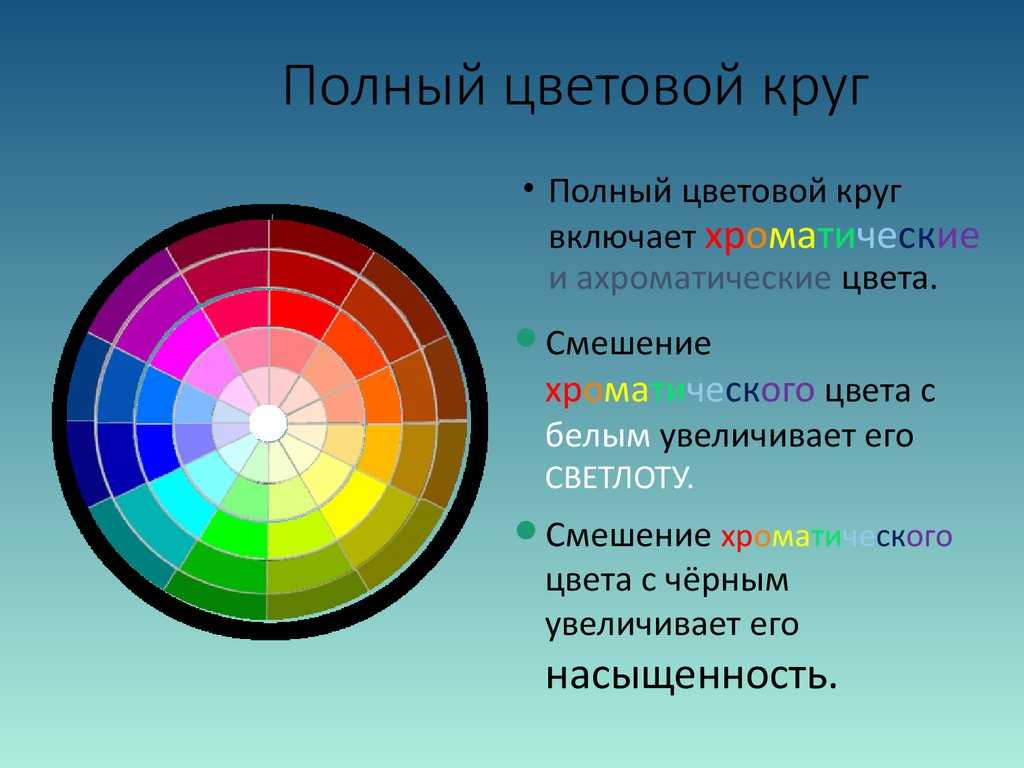
Сначала разберемся с хроматическими цветами
Посмотрим на 2 схемы:
Палитра №1
Источник схемы http://www.workingmeadow.com/2012/03/blog-post_27.html
По оси х (горизонтальной, кто забыл математику=)) идет яркость, по у — насыщенность, отдельно вынесли z — собственно, сам цвет, тон
Тут видно, что яркий цвет — это цвет без добавления серого, в то время как мягкий цвет — цвет с добавлением серого
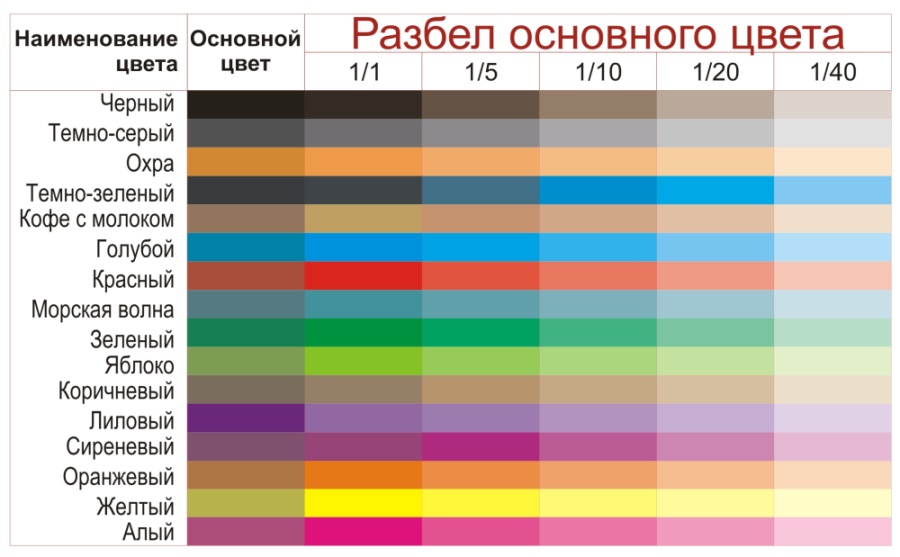
Насыщенный, темный цвет — это цвет с добавлением черного. Таблицу можно было бы продлить вверх,добавляя белый, тогда получился бы светлый цвет — цвет с добавлением белого.
Таблицу можно было бы продлить вверх,добавляя белый, тогда получился бы светлый цвет — цвет с добавлением белого.
Теперь посмотрим палитру самой простой графической программы — paint
Палитра№2
Примерно то же самое, просто система координат поменялась местами
За пределы квадрата вынесли насыщенность (добавление к цвету черного и белого). Сам спектральный цвет в этом ряду посередине, ближе к низу к нему добавляется черный и цвет становится насыщенным, ближе к верху к нему добавляется белый и цвет становится светлым.
В квадрате же по оси х меняются цвета спектра, а по оси у сверху вниз теряется яркость, к цвету добавляется серый -он становится мягким.
Вот еще одна более простая схема яркости и мягкости, светлоты и насыщенности
Наверху — яркий теплый зеленый цвет, внизу — тот же цвет с добавлением серого, то есть мягкий теплый зеленый цвет.
Сам цвет находится посередине. Слева — его более светлые варианты, справа — его более насыщенные варианты.
Слева — его более светлые варианты, справа — его более насыщенные варианты.
Как можно сделать вывод: и яркие и мягкие цвета бывают светлыми и темными.
Что интересно: при добавлении черного и белого цвет может менять свою «температуру» — характеристику тепло-холод, становясь холоднее. Поскольку и черный и белый, как вы помните, считаются холодными цветами. Особенно это заметно у ярких цветов. Сравните сам цвет, что в середине, самые светлые и самые темные его оттенки. Поэтому, если вам идет один из вариантов цвета — далеко не факт, что пойдет все разнообразие его светлых и темных оттенков.
В общем,если обобщить теорию о характеристиках цвета, получим:
теплый —цвет с теплыми полутонами
холодный — цвет с холодными полутонами
яркий — цвет без добавления серого
мягкий — цвет с добавлением серого
светлый — цвет с добавлением белого
темный — цвет с добавлением черного
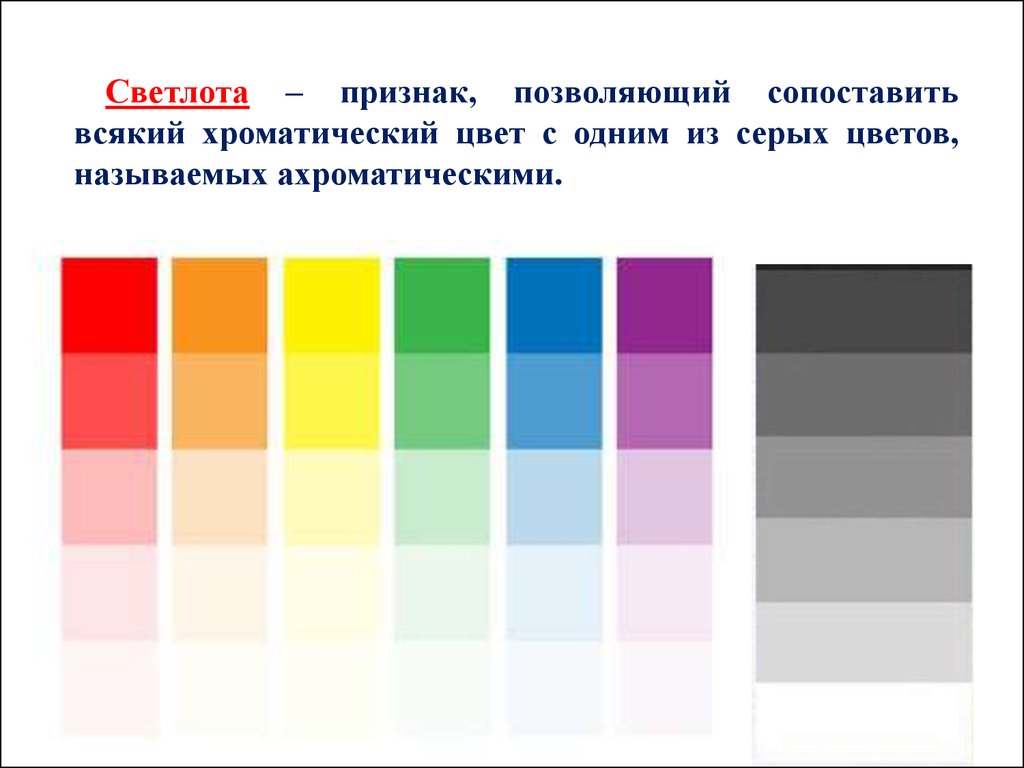
Что касается ахроматических цветов, то черный и белый — яркие цвета, серый — мягкий.
Черный — насыщенный цвет, белый — светлый, что же касается серого, то зависит от того, чего в нем больше — белого или черного. Средний серый, который получается при смешивании противоположных цветов — нейтрален, так как в нем 50% белого и 50% черного.
Светлый тип колорита
Главная
Блоги
Светлый тип колорита
Ирина Камельянова
стилист-имиджмейкер, fashion-журналист
У вас светлый тип колорита если:
- вы обладательница светлых волос;
- цвет ваших глаз бледно-голубой, светло-зеленый или серый;
- у вас светлые брови и ресницы;
- кожа настолько тонкая и нежная, что только краснеет, когда вы принимаете солнечные ванны;
- в вашей внешности ненасыщенные деликатные цвета;
- практически нет цветового контраста.
Выбираем цвет верхней одежды: тип колорита «Светлый»
У вашей кожи может быть как теплый, так и холодный подтон: исходя из этого получаются два типа «Светлая весна» (светлый и теплый) и «Светлое лето» (светлый и холодный). Все оттенки палитр для такого типа колорита как будто смешаны с белым, из-за этого хорошо отражают свет и цвета словно сияют изнутри.
Все оттенки палитр для такого типа колорита как будто смешаны с белым, из-за этого хорошо отражают свет и цвета словно сияют изнутри.
Палитра для типа колорита «Светлая весна»
Светлая весна:
- у волос теплые, красноватые нотки на свету: золотистые, рыжие, пшеничные и медовые оттенки;
- у кожи так же теплый оттенок: беж, персик, абрикос;
- яркие глаза.
Очень важно при выборе одежды для такого типа колорита, располагать у лица более светлые тона. Черный лучше заменить на оттенок какао, светло-шоколадный и графитовый. Темные тона в таком случае отлично подходят для деловой и повседневной одежды. Но лучше не сочетать два темных цвета в одном комплекте: добавляйте к темноватым цветам более светлые. Средненасыщенные оттенки (пыльная роза, беж, светло-коралловый и т.д.) хорошо подойдут для базы и вещей нейтрализаторов. Светлые цвета хорошо подходят для бельевого стиля, летних вещей, блуз и вечерних нарядов. Яркие цвета можно добавлять как акценты, аксессуары, а так же приобретать спортивную одежду таких тонов. Возможен небольшой контраст в одежде: но только не переусердствуйте, применяйте контраст дозировано.
Яркие цвета можно добавлять как акценты, аксессуары, а так же приобретать спортивную одежду таких тонов. Возможен небольшой контраст в одежде: но только не переусердствуйте, применяйте контраст дозировано.
Ваш выбор верхней одежды:
На фото: модели из осенней коллекции женского пальто Teresa Tardia
Мягкость кашемира и роскошь меха
В макияже лучше делать ставку на нежные тона. Темные цвета будут утяжелять лицо.
- тени лучше выбирать зеленоватых или оранжевых тонов: перечная мята, золотисто-коричневый, персиковый. Подчеркнуть глаза поможет карандаш оттенка эспрессо или мха;
- хорошо будут смотреться румяна оранжево-розовых оттенков;
- выделить губы лучше помадой цвета песка, коралла, а так же персикового.
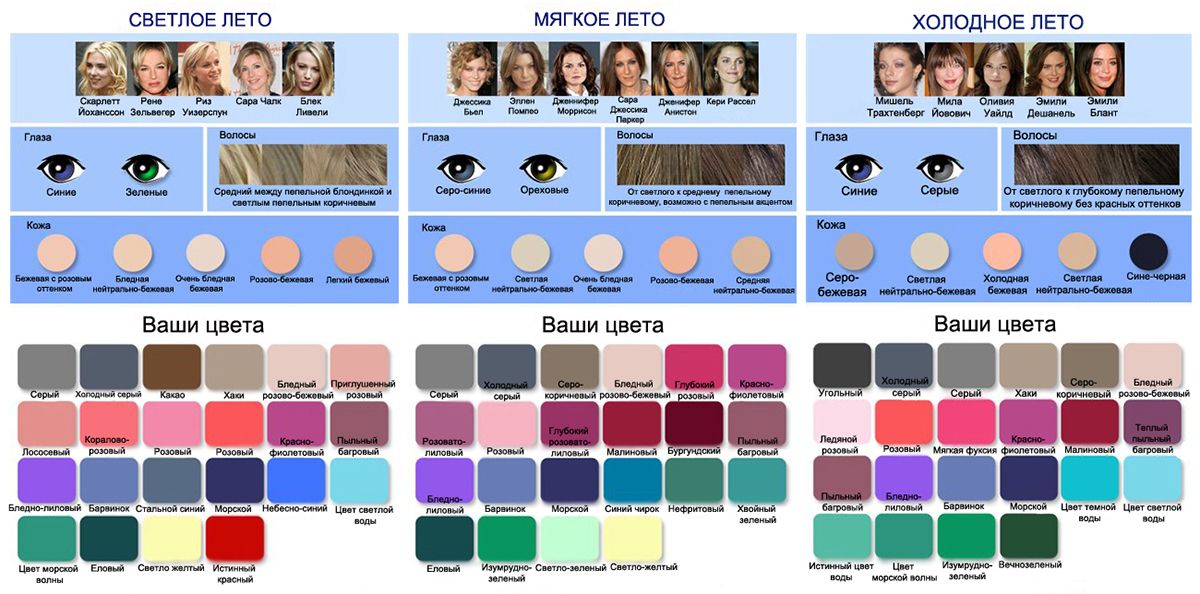
Светлое лето:
- у волос при хорошем освещении светло-пепельные оттенки;
- у кожи холодный фарфоровый подтон;
- глаза бледноватых оттенков.

Палитра для типа колорита «Светлое лето»
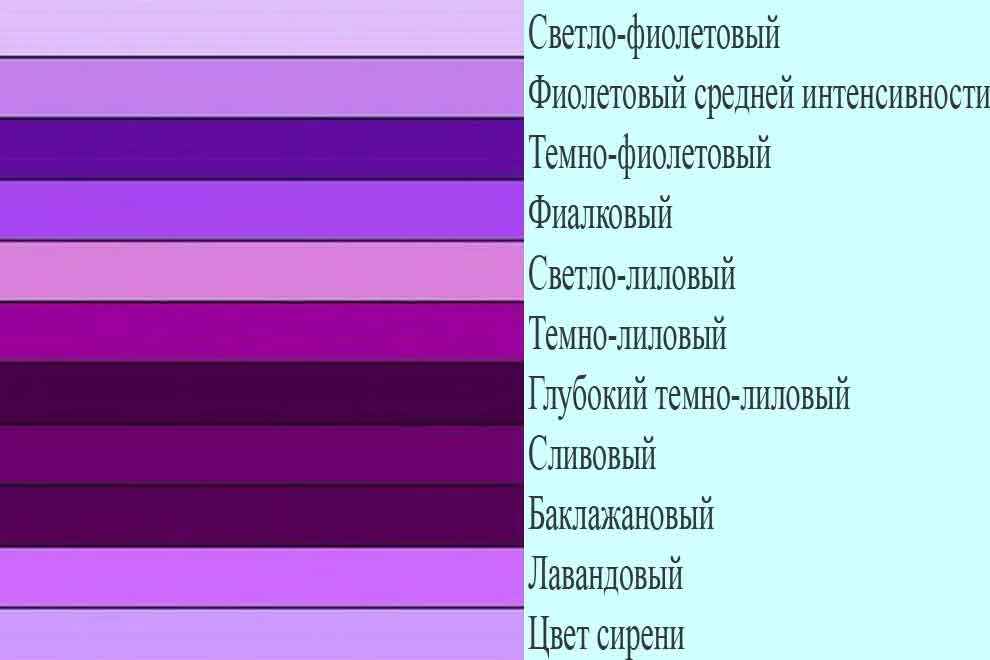
Люди типа колорита «Светлое лето» выглядят благородно и аристократично благодаря светлым, приглушенным цветам внешности. Вся ваша палитра с холодным (голубоватым) подтоном. Темные цвета хорошо подойдут для верхней одежды, обуви, сумок, низа (юбка-брюки), а так же отлично впишутся в офисный дресс-код: маренго, аметист, темно-синий – идеальные темные цвета. Нейтральные оттенки: серо-голубой, лавандовый, аметистовый и т.д. так же отлично подойдут для верхней одежды, как альтернатива очень темным оттенкам. Светлые цвета: холодный розовый, бледно-голубой и другие подходят для шелковой, легкой одежды, одежды для теплого времени года, а так же для праздничной. Лучше не применять контрастные цветовые сочетания, а строить комплект на нюансе.
Ваш выбор верхней одежды:
На фото: розовое пальто, такое пальто кокон купить можно в каталоге «ПокупкаЛюкс», и приталенная модель сиреневого цвета от Heresis
На фото: пальто табачного цвета от Teresa Tardia и модель с меховым воротником от Violanti
Для макияжа также будет уместным остановить выбор на светлых тонах:
- тени – лилового или лазурного оттенка, а так же бледно-розового.
 Плюс карандаш темно-синих, аметистовых и графитовых цветов;
Плюс карандаш темно-синих, аметистовых и графитовых цветов; - румяна оттенка «холодная роза»
- помада светло-розового тона или тона «розовая ракушка» красиво подчеркнет губы.
Будьте осторожны при выборе верхней одежды для зимы: по традиции 90% пальто и курток – темные. Поход по магазинам в это время вообще может повергнуть вас в шок: вы будете думать «ведь у этой марки я абсолютно точно видела пальто светлых тонов в Милане». И будете правы. Но российские байеры из осторожности не закупили их, потому как принято считать это «не практичным». Но, не стоит отчаиваться, подходящие пальто, куртки и пуховики, разнообразной цветовой гаммы вы в изобилии найдете в интернет-магазине «ПокупкаЛюкс».
Удачных покупок!
Ирина Камельянова, специально для ПокупкаЛюкс
Все блоги
Читать по теме:
Контрасты стройности в одежде size+
Какие оттенки пальто предпочитает Кейт Миддлтон?
Носить или не носить принт? Советы стилиста
Психология моды: влияние цвета
Придаем стройности фигуре с помощью цвета одежды
Выбираем цвет пальто: тип колорита «Мягкий»
Осень-зима 2015/16: 50 оттенков нового сезона
Холодный тип колорита
Диана Саргсян
Екатерина Скьявоне
Ирина Камельянова
Наталья Толстая
Саша Подъельская
Любовь Шумакова
Катерина Маслова
Лилит Вейштер
Александр Васильев
Rocco Buffon
светлых и темных цветовых режимов в дизайн-системах | Натан Кертис | EightShapes
Решения по моделированию, проходящие через каталог компонентов пользовательского интерфейса
Как описано в разделе «Цвет в дизайн-системах», системы систематизируют цветовые решения и палитры для идентификации бренда, интерактивных возможностей, нейтральных оттенков, отзывов и тематики. Однако наличие обширной библиотеки гармоничных цветов не означает, что вы в достаточной степени смоделировали, как окрашивать каждый компонент на белом, различных оттенках серого или почти черном холсте.
Однако наличие обширной библиотеки гармоничных цветов не означает, что вы в достаточной степени смоделировали, как окрашивать каждый компонент на белом, различных оттенках серого или почти черном холсте.
С помощью систем можно кодировать предсказуемый фон , текст , граница , интерактивное состояние и многослойные сочетания цветовых свойств, чтобы ваши компоненты хорошо отображали различные цвета фона. В этой статье представлены уроки, которые вы можете применить для подготовки, систематизации и реализации доступных вариантов цвета в светлых и темных настройках интерфейса.
Инвентаризация нейтральных оттенков для разных компонентов
Перед выбором новых цветов проведите инвентаризацию нейтральных оттенков, которые вы уже используете. Некоторые библиотеки уже ограничивают небольшой набор оттенков (8? 10? 12?). В других случаях я видел команды с более чем 40 часто едва различимыми оттенками серого!
Каталогизируйте отдельные HEX-значения, упорядочите их от светлого к темному и подготовьтесь к сокращению до разумного размера, не повторяющегося, гармоничного набора.
Затем проанализируйте использование цветов в компонентах, чтобы понять, как нейтральные цвета применяются в качестве цветов текста, фона и границ. Ищите закономерности, а также несоответствия. Гармоничны ли нейтралы? Использует ли основной текст 3, 4 или даже 5 разных нейтралов? Перевешивает ли польза от всего этого разнообразия стоимость сложности и изменчивости?
Размещение дизайнов компонентов по фону
Будь то на холсте Sketch или на длинной HTML-странице кухонной раковины, вы можете плотно разместить основные компоненты вашей библиотеки на белом холсте. Затем продублируйте столбец с накоплением для каждого цвета фона, поддерживаемого вашей системой.
Наброски монтажных областей, посвященных компонентам Discovery Education Comet System, используются с разрешением
. С помощью этой настройки вы можете экспериментировать и демонстрировать эффективно спроектированные компоненты на разных фонах при описании моделей.
Чтобы создать систему для светлого и темного, вы должны смоделировать диапазон свойств CSS, которыми вы будете управлять, от фона и текста до границ, слоев и многого другого.
Цвет фона: только светлые и темные настройки или дополнительные параметры?
Сколько различных настроек света и тени вам нужно? Большинство команд выбирают простой переключатель: «светлый», часто чисто белый холст #FFFFFF и «темный», почти черный холст, такой как #222222 .
Другие команды поддерживают более широкий спектр нейтральных фонов. Например, система может накладывать светло-серые модули на белое полотно (или наоборот, или и то, и другое). В темных условиях может быть «чисто черный» вариант для видеоплеера и фотогалереи, отличный от угольно-темного фона по умолчанию. Поэтому полезно иметь пару цветов для светлого и темного.
Очень сложная коллекция многослойных фонов может начинаться с белого и почти черного и добавлять последовательные слои затемняющего светло-серого и осветляющего угольного соответственно.
Так много возможностей для оптимизации и обслуживания! Я предпочитаю вещи немного проще. Вот почему на данном этапе я не буду решать другие тематические фоновые цвета (оранжевый, синий, зеленый и фиолетовый!) и фотографии, предпочитая сначала решать основные светлые и темные цвета.
Вывод : Даже если вы выбираете только два параметра («светлый» и «темный»), рассчитывайте найти решение для изменения цвета фона в каждом параметре. Наконец, избегайте раздувания сложности красочных и фотографических фонов, по крайней мере, на раннем этапе.
Цвет текста: введите свои типы
В библиотеке вы можете обнаружить, что не существует простой модели цветов текста. Вместо этого карточка заголовки, этикетки таблеток и формы , а также другой составляющий текст могут быть произвольно окрашены.
Цвет текста может быть более систематическим, начиная с основных типов:
-
основной цвет текстадля абзацев, меток и других важных элементов -
дополнительный цвет текста, такой как микрокопия формы, подписи и заголовки таблиц -
интерактивныйтекст (в основном, ссылки) - встроенный
ошибкацвет текста отображается рядом с элементами управления -
отключентекст, обычно в элементах управления формой и кнопках
хотя он может иметь тенденцию к недостижимому контрасту и не иметь достаточного отличия от вторичного . Также может быть включен значок
Также может быть включен значок цвета заливки/текста, или вы можете раскрасить значки, используя те же первичный , вторичный и интерактивный типы уже в игре.
При использовании установленных типов выбор и применение цвета текста для фона заменяет пробел.
Моделирование цветовых решений текста на фоне, что значительно упрощает применение к компонентам
Одно можно сказать наверняка: найти доступный и гармоничный цвет текста ссылок и ошибок в темных настройках сложно. Усилиями моей команды иногда получается «использовать белый» для этих типов на темном.
Использование синего и красного цветов на темном фоне приводит к проблемам с доступностью.
Вывод : определите простую классификацию цвета шрифта, которая включает по крайней мере основной, дополнительный, интерактивный текст и текст ошибки. Более осторожно рассмотрите дополнительные типы, такие как третичные и отдельные цвета заливки значков.
Границы элементов управления: держите штрихи достаточно сильными
Элементы управления вводом — текстовое поле , текстовое поле , переключатель — требуется сильный контраст для видимости и удобства использования. Цвет границы элемента управления может играть большую роль и может меняться или не меняться в зависимости от фона. Прочие характеристики – :focus ореол, красная рамка для поля с ошибкой и многое другое — также может потребоваться внимание.
Вывод : Рассмотрите границы и сфокусированные состояния элементов управления пользовательского интерфейса и посмотрите, можно ли использовать умеренный нейтральный и идентичный ореол во всех настройках.
Границы в качестве разделителей: нужны толстые и легкие линии?
Дизайнеры могут формировать пользовательский интерфейс, используя тонкие линейки — или тонкие линии — для разграничения разделов, строк в таблице данных или элементов в 0051 группа списка .
Регулировка тонких линий — даже легких и тяжелых вариантов — может выиграть от схожей структуры простых определений свойств для разных фонов.
Takeaway : Каталогизируйте одну или две линии роста волос (сильные или светлые) на каждом фоне. Остерегайтесь большего. Выбор за пределами тяжелого ожирения.
Состояния: регулировка путем изменения непрозрачности
Не забывайте об интерактивных состояниях, таких как наведение , активное и выбранное состояний из кнопки , вкладки , группы списков и ссылки .
Как и в случае с цветом в целом, состояния — это место, где функциональные преобразования (например: затемнение (5%) ) или регулировка непрозрачности (например: background-color: rgba(x,x,x,80%) ) может хорошо работать. Другие команды подбирают даже эти цвета вручную, оптимизируя внешний вид для каждого фона.
Меня меньше волнует, какой подход используется, если он хорошо смоделирован и оценен на доступность для разных слоев общества.
Вывод : Точная настройка цветов для каждого состояния с использованием согласованного метода, будь то функциональное преобразование, сдвиг непрозрачности или выбранный вручную вариант.
Фоны на фонах: предотвращение нежелательного наслоения
Все становится интереснее, когда компонентный блок — например, карта — имеет нейтральный фон, который сам лежит на другом нейтральном. Внезапно вы решаете текст на фоне… на фоне. Системным пользователям будет любопытно, какие комбинации фон на фоне работают хорошо и постоянно используются.
Я никогда не видел такого комбинаторного безумия, вплетенного в систему с помощью переменных или функций. Тем не менее, некоторые исследования и некоторые рекомендации и рекомендации в документации могут помочь и подсказать, когда немного больше украшений — например, box-shadow — может помочь, когда контраст слишком тонкий.
Вывод : узнайте, как более крупные компоненты различного происхождения располагаются на широких полях других нейтральных материалов.
Доступность: следите за обновлениями в режиме реального времени
При выборе цветовых комбинаций следите за доступностью. Вы настроите эту нейтраль. Вы отрегулируете эту нейтраль. Все это время оставайтесь в рамках доступного контраста, который проходит проверку. В EightShapes мы создали инструмент Contrast Grid , позволяющий быстро визуализировать и одновременно оценивать множество сочетаний цветов текста и фона.
convert-grid.eightshapes.com
Инструмент визуализирует каждую комбинацию в сетке, что позволяет нам экспериментировать, отбрасывать, корректировать и сходиться на правильных нейтральных значениях. Мы также сделаем снимок экрана и вставим сетку в Slack Convo или скопируем и встроим HTML/CSS для нее в веб-документ, чтобы обучить соавторов.
Чтобы использовать этот инструмент, посетите веб-сайт convert-grid.eightshapes.com .
Уточнение нейтральной палитры
Чтобы оптимизировать цветовую систему, ожидайте изменений. Некоторые команды не могут не пересматривать всю палитру в целом, охлаждая более мягкие оттенки серого до голубовато-серых «сланцев» или «углей».
Некоторые команды не могут не пересматривать всю палитру в целом, охлаждая более мягкие оттенки серого до голубовато-серых «сланцев» или «углей».
Палитры Google Material Design из нейтральных серых и синих серых оттенков
В других случаях вам нужно добавить еще один нейтральный или заменить умеренный выбор, чтобы пройти тест на доступность, который едва не провалился.
Вывод : Добавляйте, настраивайте и исключайте нейтральные цвета, чтобы обеспечить достаточное количество вариантов, соответствующих вашему стремлению к обратимой цветовой системе.
Tokenize Choices
При такой структуре инструменты должны упростить внедрение. Токены дизайна — отличный способ каталогизировать решения и установить крючки для других — как дизайнеров, так и разработчиков — для согласования.
Вывод : Создайте таксономию токенизированных переменных, используемых пользователями системы и компонентами вашей библиотеки. Чем более предсказуема ваша модель в каталоге, тем легче ее применять, поддерживать и выдерживать.
Компоненты Weave Lights & Darks Thru
Не забудьте. Получение правильных цветов — половина решения. У вас все еще есть компоненты для изменения стиля.
Некоторые низко висящие фрукты, такие как кнопка состояния должны быть легко изменены. Тем не менее, обширный каталог компонентов может показаться головокружительно сложной задачей для настройки каждого параметра. Так что работайте постепенно.
Для существующей системы это может означать множество небольших корректировок, отслеживаемых с помощью множества строк электронной таблицы или подзадач JIRA. Если это ваша реальность, распределите ответственность по команде, чтобы разделить нагрузку и заставить их всех учиться на собственном опыте. Это может побудить вас к более надежной настройке примесей, токенов и других инструментов.
Вывод : Завершите начатое, убедившись, что каждая часть библиотеки поддерживает переключение цвета. путем распределения билетов между товарищами по команде, чтобы заполнить пробелы в наличии в течение одного или двух следующих выпусков.
Светлые и темные области на одной странице: какова ваша методология CSS?
Когда пользовательские интерфейсы объединяют темные и светлые области на одной странице, возникают опасные конфликты CSS. Один более крупный «светлый» контейнер может содержать другой «темный» контейнер с «светлыми» компонентами. Слишком длинные селекторы CSS могут стать утомительными, а применение управляющего класса к самому верхнему контейнеру вызывает проблемы.
Итак, должна ли система предоставлять класс CSS для переключения страницы на светлую или темную? Однозначно, если весь интерфейс страницы может быть исключительно тем или иным. Но при микшировании на одной странице неясно, как содержать эффекты CSS для компонентов и рассчитывать, что каждый компонент воспринимает его контекст для правильного цвета, не ориентируясь на каждый компонент. Это боль.
Вывод : Мы не нашли чистого решения. Есть совет? 😉
Собираетесь приступить к дизайн-системе или вам нужно погрузиться глубже, чтобы обсудить продукты и игроков? EightShapes проводит семинары по системному планированию и обучает клиентов системам проектирования . Давай поговорим !
Давай поговорим !
Светлые и темные тона для веб-сайтов · Social9
Цвет — неотъемлемая часть жизни, в которой мы воспринимаем мир по-разному. Цвета напрямую влияют на эмоции нашего мозга. Цвета играют важную роль во влиянии на людей в повседневной жизни. Влияние цвета остается незамеченным из-за нашего напряженного графика жизни.
Каждый цвет несет в себе определенные эмоции и значение, и, оставаясь незамеченным, он бессознательно вызывает эмоции.
Когда мы говорим о цветах для веб-дизайна, мы подразумеваем каждый элемент, который посетители видят впервые при взаимодействии с нашим веб-сайтом, например, логотипы, цвет фона, изображения, кнопки и т. д.
Объединение цветов и эмоций в веб-дизайн является причиной конверсии.
Каждый цвет несет определенную эмоцию. Основной пример — красный цвет, на нашем уроке естествознания нас все равно спрашивали, у красного цвета самая высокая длина волны среди всех цветов.
В журнале Emerald Insights Сатьендра Сингх рассказывает о влиянии цвета на принятие решений покупателями. Покупателю требуется всего 90 секунд, чтобы составить мнение о продукте, и выделенные 62-90% определяются цветом продукта.
Покупателю требуется всего 90 секунд, чтобы составить мнение о продукте, и выделенные 62-90% определяются цветом продукта.
Как на самом деле работает психология цвета?
Каждый цвет имеет свою длину волны, которая влияет на настроение и поведение человека. Глаза приобретают цвет и взаимодействуют с гипоталамусом, который, в свою очередь, посылает последовательность сигналов в гипофиз, затем в эндокринную, а затем, наконец, в щитовидную железу, которая затем выделяет гормоны, вызывающие настроение и эмоции.
Использование правильных эмоций — вот что такое психология цвета.
Какие цвета следует использовать?
Прежде всего, это предопределенный набор цветов, которые мы видим и используем в повседневной жизни. Некоторые комбинации выглядят привлекательно, но, возможно, именно из-за них ваш сайт вызывает неправильные эмоции.
Красный :
Красный – самый доминирующий цвет в спектре VIBGYOR. Помимо научных фактов, красный также символизирует энергию, страсть, силу, волнение, агрессию и опасность.
Помимо научных фактов, красный также символизирует энергию, страсть, силу, волнение, агрессию и опасность.
Красный побуждает к действию, учащает дыхание и пульс, вызывая ощущение экстаза.
Он также символизирует страсть, молодость и рвение, поэтому идеально подходит для пищевых, модных, косметических и спортивных брендов. Он также идеально подходит для сайтов знакомств.
Красный имеет двойственное значение, когда дело доходит до его использования. Он может стать забавным цветом для игры, а его оттенки могут выглядеть утонченно и профессионально.
Веселая красная комбинация
Комбинация Professional Red
Эмоции Активированы:
Светло-красный: Радость и любовь
Темно-красный: ярость и гнев, лидерство и мужество.
Розовый: романтика и женские качества.
Ржаво-красные: осень и перемены
Coca Cola — это бренд, отражающий молодость, веселье и приключения. Как компания по производству продуктов питания и напитков, они выбрали красный цвет в качестве основного.
Синий:
Синий означает спокойствие. Он символизирует надежность, успех, серьезность, Знание, силу, профессионализм и исцеление. Его часто считают признаком стабильности и надежности.
Более темные оттенки синего часто ассоциируются с роскошью. В то время как голубой цвет предназначен для освежающих продуктов и услуг, таких как питьевая вода или водные виды спорта, которые изображают спокойствие и безмятежность, такие как небо или океан.
Синий — цвет знаний, надежности, профессионализма и целительства, поэтому он подходит для создания сайтов о медицине и целительстве, бизнес-сайтов, сайтов юристов, сайтов школ и университетов.
Синий редко используется в пищу или в пищевой упаковке из-за его успокаивающего действия, он подавляет аппетит человека.
Роскошная синяя комбинация
Комбинация Professional Blue
Эмоции вызвали :
Голубой: забота, глубина, стабильность и вера.
Темно-синий: интеллект, авторитет, доверие и честность.
Kaiserpermanente использует синий в качестве основного цвета. Вторичный и третичный цвет — это чисто оттенки синего.
Зеленый:
Зеленый цвет мира, спокойствия и природы. Он излучает чувство спокойствия, омоложения, изобилия и оптимизма.
Чаще всего ассоциируется с деньгами, природой, животными и здоровьем.
Более светлые оттенки зеленого немного оптимистичнее и связаны с ростом. Идеально смотрится с более теплыми цветами. Веб-сайты, которые хотят отразить расслабление, свежесть и честность, могут использовать светлые оттенки зеленого.
Темно-зеленый означает стабильность, безопасность и достаток, поэтому веб-сайты, связанные с деньгами, могут использовать более темные оттенки.
В определенных контекстах зеленый может означать разложение, токсичность, зеленый, как грибок.
Комбинация зелени:
Эмоции сработали:
Желто-зеленые: болезнь и разлад
Темно-зеленый: Амбиции и процветание
Бирюзово-зеленый: Эмоциональное здоровье и стабильность.
Оливково-зеленый: мир и гармония.
На первом взгляде на juvenatemedical кажется, что доминирует синий цвет, но мы также можем увидеть щепотку зеленого. Несмотря на то, что зеленый цвет не является доминирующим, он оказывает успокаивающее действие и создает ощущение природы.
Желтый :
Желтый – цвет света, оптимизма, счастья, яркости и радости. Это стимулирует и заставляет все чувствовать себя легким и солнечным. С другой стороны, это связано с осторожностью.
Также может ассоциироваться со здоровым сознанием без депрессивных мыслей. Дети любят желтый (цвет школьных автобусов). Он лучше всего подходит для сайтов электронной коммерции, которые продают такие товары, как детская одежда и игрушки. Для маркетологов и творческих веб-мастеров
Ярко-желтый идеально подходит для сайтов, предназначенных для детей, поскольку привлекает их внимание.
Более темные оттенки ассоциируются с мудростью и любознательностью, поэтому они подходят для сайтов, которые хотят продемонстрировать чувство авторитета и интеллекта.
Желтый также утомляет глаза из-за большого количества отраженного света, поэтому никогда не рекомендуется использовать желтый цвет в качестве фона для веб-сайта.
Радостный желтый Комбинация:
Эмоции активированы:
Светло-желтый: осторожность и трепет.
Темно-желтый: счастье, радость и свежесть
Лимон, Липтон, Свежесть.
Оранжевый:
Оранжевый — это сочетание желтого и красного. Он призывает к ощущению дружелюбия, теплоты, доступности, энтузиазма, творчества, энергии и игривости.
Он также означает изысканность, но в то же время привлекает внимание.
Яркий, энергичный, дружелюбный и привлекательный. Он идеально подходит для веб-сайтов, которым нужны движение и энергия, например, спортивным командам.
Креативные веб-сайты, которые хотят продемонстрировать свои творческие способности, часто выбирают оранжевый цвет, который подходит для веб-сайтов, посвященных гаджетам.
Комбинация апельсиновой семьи
Эмоции сработали:
Желто-оранжевый или золотой: Престиж и мудрость.
Красно-оранжевый: удовольствие, энергия, здоровье и желание.
Темно-оранжевый: изменение или недоверие.
Магенто
После выбора цвета (цветов) важно правильно их разместить, иначе вы окажетесь в списке худших веб-дизайнов.
Не обязательно использовать цвет в качестве основного, просто потому, что он указан здесь, и начните окрашивать весь сайт в свой основной цвет.
Примеры, приведенные выше, являются доказательством того, что простое добавление этих цветов может сделать сайт красивым и привлекательным.
Вы можете искать различные цветовые комбинации в Интернете, чтобы сделать свой веб-сайт более креативным и привлекательным для посетителей.
Это были яркие краски и их психология для вас. Пожалуйста, оставьте свои предложения и вопросы в поле для комментариев ниже.
Что такое Social9?
Добро пожаловать! 👋 — это универсальная платформа для увеличения трафика и повышения вовлеченности аудитории за счет использования возможностей социальных сетей.
It offers seamless website integrations with the latest technologies, out of the box analytics and many other **** 9010 00010
Начнем! — https://social9.


 Плюс карандаш темно-синих, аметистовых и графитовых цветов;
Плюс карандаш темно-синих, аметистовых и графитовых цветов;